Build AI Agents
that
Build and scale AI Agents that
Voiceflow empowers ambitious teams to build business critical AI agents.












.png)
.png)

“Voiceflow has made creating conversation dialogue journeys easy and smooth. It has facilitated the collaboration and best practice sharing between people across different teams and countries.”

"With Voiceflow, users were no longer led through fixed linear flows. They were engaged with a real experience, using natural language, which revealed true-to-life results."
Build custom solutions with open APIs
Use developer features to extend the platform to add custom features, integrations, interfaces, and more.


Automate customer support,
then everything else
Our customers are shipping impactful
AI agents across their businesses.
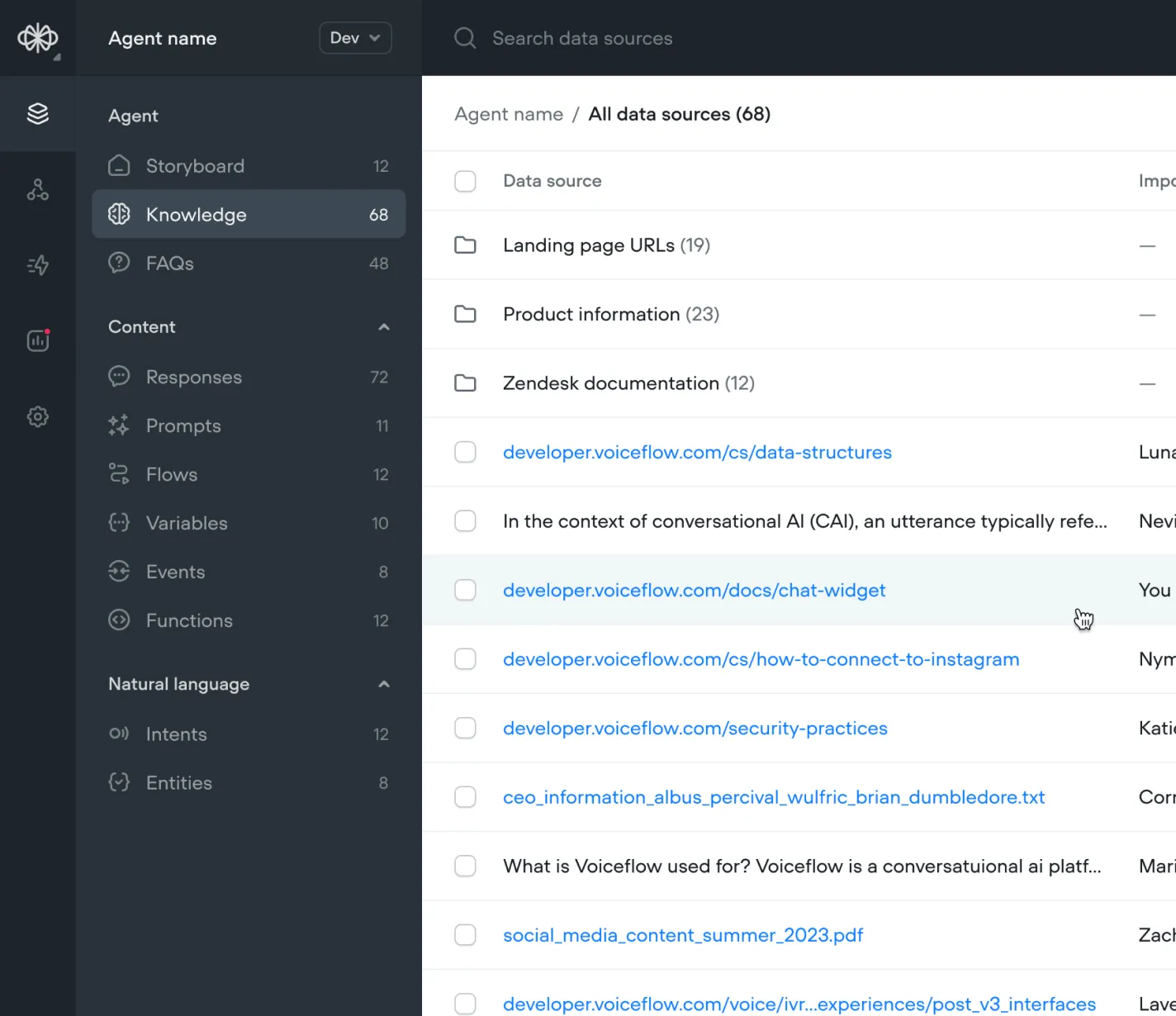
Trilogy automates 60% of their L1 and L2 support tickets.
Their AI agent is powered by a curated knowledge base, integrates with Zendesk, and is embedded in the help centers of 90+ products.

Roam Auto saves 30 hours per week with Voiceflow.
Nick and team went from rigid out-of-the-box chatbot to a customized AI agent reduced total tickets and delivered a better customer experience.

JP Morgan cut time to market from 8 to 2 weeks.
Chat and voice teams have a single platform of record for all of their AI agent content, workflows, and performance.

We reduced ticket costs from $31 to $2.
A multi-knowledge base approach paired with a Zendesk integration resolves complex user questions, including code-first API questions from technical builders.
.png)
Use any AI vendor within a secure enterprise cloud
Voiceflow helps enterprise product teams securely build, test, launch, and manage conversational AI agents at scale.

Finally, a conversational AI platform
your team will actually love
Hear it directly from our customers.
“Voiceflow has made creating conversation dialogue journeys easy and smooth. It has facilitated the collaboration and best practice sharing between people across different teams and countries.”
"With Voiceflow, users were no longer led through fixed linear flows. They were engaged with a real experience, using natural language, which revealed true-to-life results."
"Voiceflow is most helpful to devise and construct conversational chatbot and voice solutions in an easy and efficient way enabling us to promote and share with business stakeholders."
"Voiceflow takes the pain out of building powerful conversational experiences in a group setting. Building conversation agents is very much a "team sport" and Voiceflow makes it pleasant (even fun) to build systems that add value to external-facing customer use-cases and also labor-saving internal conversation applications."
"It is a very versatile tool, combining visual flows with strong API capabilities and also providing a code editor and functions, for the development-oriented people."
"Voiceflow is how we make everything accessible to designers and non-designers alike."
"With Voiceflow, it’s much easier to navigate our designs and test conversations. Our company wanted to invest in tools that would work best for our CUI designers and we’re so glad we did. We couldn’t have done it without the Voiceflow team who helped and answered any questions I had.”
“There’s only one real tool that gets the job done for me and that’s Voiceflow. If you’re looking to build a basic static design then sure, use other tools but as a conversation designer for 8+ years, the only tool that helps create flows, visualize your design in real-time (prototyping), collaborate with partners AND even publish designs to your preferred platform is Voiceflow. Beginner friendly too! No brainer right here. 😊”
“We chose Voiceflow because of its powerful features, ability to create interactive flows, integrated prototyping, NLU modelling, separate workspaces... the list goes on. With Voiceflow we're building interactive prototypes as we design. This is the dream. Communicating what we design – even if it's a wild, half-baked idea – is now faster, easier, and way more effective for everyone involved. The VF team is fantastic!”
“Of the 7,000 tickets in central support, 59% were solved completely by AI.”
"Voiceflow is incredibly user-friendly and has all the elements needed to make organized, collaborative bot designs. I use Voiceflow all day every day, and it's made my work life a thousand times easier."
"Voiceflow is the A-Z of learning and executing on AI Automation."
Get started with help from
Voiceflow's global community
Connect with other builders, share agent functions, and learn how to create advanced AI automations.
Start building AI agents
Sign-up for free or talk with our team.












.webp)

.webp)






.svg)





.svg)
.svg)
.svg)
.svg)



.svg)







.svg)

.svg)


.svg)


.svg)
.svg)
.svg)


.svg)
.svg)



.svg)
.svg)
.svg)


.svg)



.svg)
.svg)


.svg)


.svg)









